Introduction
__ __ _
\ \ / / | |
\ \ /\ / /__| | ___ ___ _ __ ___ ___
\ \/ \/ / _ \ |/ __/ _ \| '_ ` _ \ / _ \
\ /\ / __/ | (_| (_) | | | | | | __/
\/ \/ \___|_|\___\___/|_| |_| |_|\___|
Welcome to the Afta Wallet API! Connecting with users wallets for payments has never been easier before. Build seamless payment experiences in your application by connecting easily to our wallet APIs. We have done most of the heavy lifting for you and all you need is to get started.
You now have the potential to access payments from user wallet accounts and render the intended service to your users. As a cross-border multi-currency wallet, we allow payments from different currency jurisdictions. Whenever a new currency is added to our platform, it is automatically available for charge on a user wallet account.
Our exchange reference is the EUR. It helps us stabilize exchanges in certain economic regions and thus serving you better rates than would traditionally be allowed on other providers.
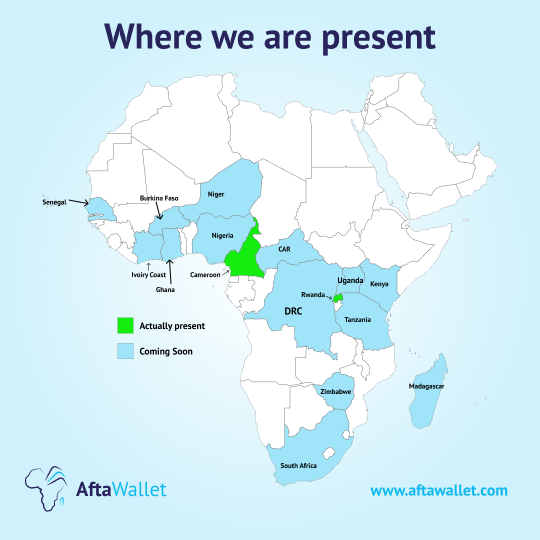
Availability Map
We are always working to cover your payments in as many regions as possible. The plan is to cover at least two countries every year until the rest of Africa is covered.

Whenever we become available in a new country, if the terms are the same, you can automatically start charging users in that country.
Getting Started
Before onboarding our platform, you need to have signed a merchant contract with us. Request for a contract by submitting the request in the contact form HERE . Then you need to create your merchant account on our website. Signup HERE if you have already signed your contract.
Onboarding
Approach this in the following order:
- Sign your contract with us.
- Create a merchant account.
- Check your user account secrets and keys by requesting it from the chatbot HERE.
- Integrate the necessary endpoints, test and go live immediately.
- View all transactions from the chatbot (You may want to open the chatbot on over a desktop). We ere currently building a standalone dashboard to improve the experience for merchants.
Base URL
The base URL for all endpoints is: https://api.aftawallet.com. You can use this URL to access the Afta Wallet API endpoints.
The environment will be determined often by the mode request header.
Authentication
When you create a merchant account, we generate an api account for you. This api account is used for disbursement transactions. You will find:
- API KEY (there are two types, one for collection, and one for disbursement)
- API USER
- API SECRET
The api account info is used to generate a bearer token used as bearer OAuth in disbursement transactions.
The collection API key is typically the full phone number of your merchant account. The disbursement API key is generated by us. You can always get this by requesting account info in the chatbot.
Direct pay Authorization
In order to initate direct payment requests, you need to generate an authentication token. The token is valid for 1 Hour. The code for this is only available under the 'http' code section
POST /v1/merchant/pay/token HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Authorization: Basic base64({{api_user}}:{{api_secret}})
api-key: {{api-key-collection}}
Content-Length: 247
Request body
Response Body
{
"status_code": 200,
"message": "Payment authentication successful.",
"data": {
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjoiZGV0YWlsZWQtbGlxdWV1cjYyIiwicGFzcyI6Ik1XTm1ObU16TkRka00yUmhOeVzZXJfaWQiOiIwMTc4MjY4MC0wMTI0LTQ5NmItODJhYS1mZTM1MmIxOTg3MDUiLCJpYXQiOjE3Mjc3Mjc1MzYsImV4cCI6MTcyNzc0NTUzNn0.LWanV-uW_R4Q170t2EocoiEU9LEFxBXqaIv1_A9D_2c",
"ttl": 3600,
"timestamp": 1727727536540
}
}
Direct Disbursement Authorization
In order to initate direct deposit/transfer requests, you need to generate an authentication token. The token is valid for 1 Hour. The code for this is only available under the 'http' code section.
POST /v1/merchant/deposit/token HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Authorization: Basic base64({{api_user}}:{{api_secret}})
api-key: {{api-key-disbursement}}
Content-Length: 247
Request body
Response Body
{
"status_code": 200,
"message": "Payment authentication successful.",
"data": {
"token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjoiZGV0YWlsZWQtbGlxdWV1cjYyIiwicGFzcyI6Ik1XTm1ObU16TkRka00yUmhOeVzZXJfaWQiOiIwMTc4MjY4MC0wMTI0LTQ5NmItODJhYS1mZTM1MmIxOTg3MDUiLCJpYXQiOjE3Mjc3Mjc1MzYsImV4cCI6MTcyNzc0NTUzNn0.LWanV-uW_R4Q170t2EocoiEU9LEFxBXqaIv1_A9D_2c",
"ttl": 3600,
"timestamp": 1727727536540
}
}
Guides
Wallet Payments collection
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english',
'api-key' => '{{api_key_d}}'
];
$request = new Request('GET', '{{base_url}}/v1/wallet/deposit/init', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import http.client
conn = http.client.HTTPSConnection("{{base_url}}")
payload = ''
headers = {
'mode': 'test',
'locale': 'english',
'api-key': '{{api_key_d}}'
}
conn.request("GET", "/v1/wallet/deposit/init", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'api-key: {{api_key_d}}' \
'{{base_url}}/v1/wallet/deposit/init'
Unirest.setTimeouts(0, 0);
HttpResponse<String> response = Unirest.post("{{base_url}}/v1/wallet/pay/init")
.header("mode", "test")
.header("locale", "english")
.body("{\n \"amount\": 100,\n \"currency\": \"XAF\",\n \"callback_url\": \"https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba\",\n \"return_url\": \"https://myapp.com/order/confirm\",\n \"external_reference_id\": \"xyz12345678\",\n \"client_number\": \"237659352833\"\n}")
.asString();
var axios = require('axios');
var data = '{\n "amount": 100,\n "currency": "XAF",\n "callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",\n "return_url": "https://myapp.com/order/confirm",\n "external_reference_id": "xyz12345678",\n "client_number": "237659352833"\n}';
var config = {
method: 'post',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/wallet/pay/init',
headers: {
'mode': 'test',
'locale': 'english'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
POST /v1/wallet/pay/init HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Content-Length: 247
{
"amount": 100,
"currency": "XAF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "xyz12345678",
"client_number": "237659352833"
}
Request body
{
"amount": 100,
"currency": "XAF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "xyz12345678",
"client_number": "237659352833"
}
Response Body
{
"status_code": 200,
"message": "A wallet payment was initiated. Your client has 5 minutes to complete the payment.",
"data": {
"redirect_url": "http://localhost:3000/merchant-pay/c9cf7499-d643-4566-babc-af844c44a3a4",
"token_reference": "c9cf7499-d643-4566-babc-af844c44a3a4"
}
}
Collect payment from a user's wallet.
1. Initiate a payment request
This request generates a payment url for your client to complete payment. If you don't use a frontend client, then you can just use the reference id returned to make the next request. When payment is initiated, the user will receive an OTP code via whatsapp. They are expected to confirm their payment whithin 5 minutes.
POST {{BASE_URL}}/v1/wallet/pay/init
Authorization
Authorization is by api-key. Add an api-key header for authorization using the collection API KEY (fully qualified merchant phone number).
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
| api-key | true | This is the collection api-key. It is usually the fully qualified phone number of the merchant. You can always request it from your account details via the chatbot. All the collections goes to this merchant wallet. |
Request body
| Field | Type | Required | Description |
|---|---|---|---|
| amount | integer | true | The amount to charge the user, in the currency specified. |
| currency | string | true | The local currency to charge the user with. Will return an error if an unsupported currency is provided. |
| callback_url | string | false | We will send the final status of the transaction to this url as a post request. This can be used to terminate the transaction in the caller application. |
| return_url | string | false | If using the redirect url, we will redirect your clients to this url. |
| external_reference_id | string | true | This id is unique to your system and can be used to trace the transaction later. |
| client_number | string | true | This is the full client number of their wallet. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. Contains redirect_url to redirect user to complete payment, and token_reference to confirm the transaction. |
2. Approve a payment request
<?php
$client = new Client();
$body = '{
"client": "165213",
"pin": "11111"
}';
$request = new Request('POST', '{{base_url}}/v1/wallet/pay/approve/{{token_reference}}', [], $body);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import http.client
conn = http.client.HTTPSConnection("{{base_url}}")
payload = "{\n \"client\": \"165213\",\n \"pin\": \"11111\"\n}"
headers = {}
conn.request("POST", "/v1/wallet/pay/approve/{{token_reference}}", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))
wget --no-check-certificate --quiet \
--method POST \
--timeout=0 \
--header '' \
--body-data '{
"client": "165213",
"pin": "11111"
}' \
'{{base_url}}/v1/wallet/pay/approve/{{token_reference}}'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "{\n \"client\": \"165213\",\n \"pin\": \"11111\"\n}");
Request request = new Request.Builder()
.url("{{base_url}}/v1/wallet/pay/approve/{{token_reference}}")
.method("POST", body)
.build();
Response response = client.newCall(request).execute();
var axios = require('axios');
var data = '{\n "client": "165213",\n "pin": "11111"\n}';
var config = {
method: 'post',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/wallet/pay/approve/{{token_reference}}',
headers: { },
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
POST /v1/wallet/pay/approve/{{token_reference}} HTTP/1.1
Host: {{base_url}}
Content-Length: 42
{
"client": "165213",
"pin": "11111"
}
Request body
{
"client": "123456",
"pin": "xxxxx"
}
Response Body
{
"status_code": 200,
"message": "Your payment is processing ...",
"data": {
"amount": 100,
"currency": "XAF",
"status": "PROCESSING",
"client": "Akah Larry null",
"merchant": "dev user ",
"redirect_url": "https://myapp.com/order/confirm"
}
}
Using the OTP code sent in the previous request, the user can approve the payment. If you are using the redirect url, this endpoint isn't necessary. It is called by the client so that the user can send their OTP code and their PIN for payment confirmation.
POST {{BASE_URL}}/v1/wallet/pay/approve/{token_reference}
Authorization
Authorization is not needed here.
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Request body
| Field | Type | Required | Description |
|---|---|---|---|
| client | string | true | The client OTP code sent via whatsapp chat. |
| pin | string | true | The user's wallet PIN. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- amount - Amount charged the user
- currency - The currency charged the user
- status - The status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The name of the client charged.
- merchant - The merchant name
- redirect_url - The redirect url specified in the init request.
3. Check collection payment status
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english'
];
$request = new Request('GET', '{{base_url}}/v1/wallet/pay/status/xyz12345678', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import requests
url = "{{base_url}}/v1/wallet/pay/status/xyz12345678"
payload={}
headers = {
'mode': 'test',
'locale': 'english'
}
response = requests.request("GET", url, headers=headers, data=payload)
print(response.text)
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
'{{base_url}}/v1/wallet/pay/status/xyz12345678'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("{{base_url}}/v1/wallet/pay/status/xyz12345678")
.method("GET", body)
.addHeader("mode", "test")
.addHeader("locale", "english")
.build();
Response response = client.newCall(request).execute();
var axios = require('axios');
var config = {
method: 'get',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/wallet/pay/status/xyz12345678',
headers: {
'mode': 'test',
'locale': 'english'
}
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
GET /v1/wallet/pay/status/xyz12345678 HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Request body
Response Body
{
"status_code": 200,
"message": "Payment status obtained.",
"data": {
"transaction_amount": 200,
"transaction_id": "xyz12345678211",
"ext_transaction_id": "abc-123-xyz",
"amount": 200,
"currency": "XAF",
"client": "Akah client",
"merchant": "Merchant Store/Shop",
"status": "SUCCESS",
"exchange_rate": 665,
"callback": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"created_time": "9/28/2023 10:49:02 PM",
"updated_time": "9/28/2023 10:49:02 PM"
}
}
Check status of the payment made using the external_reference_id
GET {{BASE_URL}}/v1/wallet/pay/status/{external_reference_id}
Authorization
Authorization is by api-key. Add an api-key header for authorization using the collection API KEY (fully qualified merchant phone number).
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Path parameter
| Field | Type | Required | Description |
|---|---|---|---|
| external_reference_id | string | true | The unique id in your system used to track the transaction. This is the same ID specified in the initiation request. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- transaction_id - An immutable ID of the transaction generated upon initialization.
- ext_transaction_id - The refeerence ID of the transaction in your system.
- transaction_amount - Amount charged the user
- amount - Amount charged the user
- currency - The currency charged the user
- status - The final status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The name of the client charged.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction
- callback_url - The callback url where this payload was sent as a POST request.
- created_at - The time the transaction was initiated.
- updated_at - The time the transaction was lastly updated.
Wallet Payments Disbursements
1. Initiate payment deposit
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english',
'api-key' => '{{api_key_d}}'
];
$request = new Request('GET', '{{base_url}}/v1/wallet/deposit/init', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'api-key: {{api_key_d}}' \
'{{base_url}}/v1/wallet/deposit/init'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("{{base_url}}/v1/wallet/deposit/init")
.method("GET", body)
.addHeader("mode", "test")
.addHeader("locale", "english")
.addHeader("api-key", "{{api_key_d}}")
.build();
Response response = client.newCall(request).execute();
var myHeaders = new Headers();
myHeaders.append("mode", "test");
myHeaders.append("locale", "english");
myHeaders.append("api-key", "{{api_key_d}}");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("{{base_url}}/v1/wallet/deposit/init", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
GET /v1/wallet/deposit/init HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
api-key: {{api_key_d}}
Request body
Response Body
{
"status_code": 200,
"message": "Merchant deposit initiated successfully.",
"data": {
"auth_token": "053e2d624b43c87fba6f701e41f4b875147ab5863c63bb98fb8a20b6e68b575e-d9a24dc4-e856-4eaa-925c-2cd581bcfd8d",
"expiry": 3600000
}
}
Initiate a payment deposit to a client wallet. It returns a deposit authentication token
GET {{BASE_URL}}/v1/wallet/deposit/init
Authorization - Basic Auth + API KEY
Authorization is by Basic Auth and API KEY. Add an api-key header for authorization using the collection API KEY (fully qualified merchant phone number). Then pass in the basic auth using the api_user and api_secret as password. Your api_key, api_user and api_secret are in your account details.
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- auth_token - The Bearer token to use for the two other disbursement endpoints.
- expiry - This is the time in milliseconds for the auth token to expire. After expiry you would need to generate a new token.
2. Make deposit payment
<?php
$client = new Client();
$body = '{
"client": "237678656032",
"amount": 1000,
"currency": "XAF",
"callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"external_reference_id":"poc1234"
}';
$request = new Request('POST', '{{base_url}}/v1/wallet/deposit/pay', [], $body);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
wget --no-check-certificate --quiet \
--method POST \
--timeout=0 \
--header '' \
--body-data '{
"client": "237678656032",
"amount": 1000,
"currency": "XAF",
"callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"external_reference_id":"poc1234"
}' \
'{{base_url}}/v1/wallet/deposit/pay'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "{\n \"client\": \"237678656032\",\n \"amount\": 1000,\n \"currency\": \"XAF\",\n \"callback_url\": \"https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e\",\n \"external_reference_id\":\"poc1234\"\n}");
Request request = new Request.Builder()
.url("{{base_url}}/v1/wallet/deposit/pay")
.method("POST", body)
.build();
Response response = client.newCall(request).execute();
var axios = require('axios');
var data = '{\n "client": "237678656032",\n "amount": 1000,\n "currency": "XAF",\n "callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",\n "external_reference_id":"poc1234"\n}';
var config = {
method: 'post',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/wallet/deposit/pay',
headers: { },
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
POST /v1/wallet/deposit/pay HTTP/1.1
Host: {{base_url}}
Content-Length: 185
{
"client": "237678656032",
"amount": 1000,
"currency": "XAF",
"callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"external_reference_id":"poc1234"
}
Request body
{
"client": "237678656032",
"amount": 1000,
"currency": "XAF",
"callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"external_reference_id":"poc1234"
}
Response Body
{
"status_code": 200,
"message": "Merchant deposit is processing.",
"data": {
"amount": 1000,
"currency": "XAF",
"status": "PROCESSING",
"client": "Tech user",
"merchant": "MERCHANT STORE/SHOP",
"callback_url": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e"
}
}
Performs a payment deposit to a client wallet.
POST {{BASE_URL}}/v1/wallet/deposit/pay
Authorization - Bearer token
Use the auth_token obtained in previous step as bearer token.
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Request Body
| Header | Default | Required | Description |
|---|---|---|---|
| client | true | The fully qualified client wallet phone number. | |
| amount | true | The amount to deposit on the user wallet. | |
| currency | true | The currency to be deposited in user wallet. | |
| callback_url | false | This is the url to call when the transaction completes. A payment payload will be posted to this callback once the transaction is completed. | |
| external_reference_id | true | This is a unique ID in your system you can use to track the transaction. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- transaction_id - An immutable transaction unique identifier
- ext_transaction_id - The external transaction reference in your system.
- amount - Amount sent to the user wallet
- currency - The currency used to make the deposit.
- status - The status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The name of the client in whose wallet the deposit was made.
- merchant - The merchant name
- callback_url - The url to POST the transaction payload to when the transaction completes.
3. Check deposit payment status
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english'
];
$request = new Request('GET', '{{base_url}}/v1/wallet/deposit/status/poc1234', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
'{{base_url}}/v1/wallet/deposit/status/poc1234'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("{{base_url}}/v1/wallet/deposit/status/poc1234")
.method("GET", body)
.addHeader("mode", "test")
.addHeader("locale", "english")
.build();
Response response = client.newCall(request).execute();
var myHeaders = new Headers();
myHeaders.append("mode", "test");
myHeaders.append("locale", "english");
var requestOptions = {
method: 'GET',
headers: myHeaders,
redirect: 'follow'
};
fetch("{{base_url}}/v1/wallet/deposit/status/poc1234", requestOptions)
.then(response => response.text())
.then(result => console.log(result))
.catch(error => console.log('error', error));
GET /v1/wallet/deposit/status/poc1234 HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Response Body
{
"status_code": 200,
"message": "Payment status obtained.",
"data": {
"transaction_id" : "txnid",
"ext_transaction_id" : "external-refence-id",
"amount": 1000,
"currency": "XAF",
"client": "tech user",
"merchant": "dev user",
"status": "SUCCESS",
"exchange_rate": 665.5,
"callback": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"created_time": "9/29/2023 1:15:33 AM",
"updated_time": "9/29/2023 1:15:33 AM"
}
}
Check the status of the deposit payment to a client wallet.
GET {{BASE_URL}}/v1/wallet/deposit/status/{external_reference_id}
Authorization - Basic Auth + API KEY
Authorization is by Basic Auth and API KEY. Add an api-key header for authorization using the collection API KEY (fully qualified merchant phone number). Then pass in the basic auth using the api_user and api_secret as password. Your api-key, api_user and api_secret are in your account details.
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Path parameter
| Field | Type | Required | Description |
|---|---|---|---|
| external_reference_id | string | true | The unique id in your system used to track the transaction. This is the same ID specified in the deposit pay request. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- transaction_id - An immutable transaction unique identifier
- ext_transaction_id - The external transaction reference in your system.
- amount - Amount deposited to the user wallet
- currency - The currency used in the deposit to the user
- status - The final status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The name of the client charged.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction
- callback_url - The callback url where this payload was sent as a POST request.
- created_time - The time the transaction was initiated.
- updated_time - The time the transaction was lastly updated.
Direct Payments
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english',
'Authorization' => 'Bearer {{token}}'
];
$body = [
"amount" => 500,
"currency" => "RWF",
"callback_url" => "https://webhook.site/929f9123-0c85-4f84-ab30-6d4924eb3813",
"return_url" => "https://myapp.com/order/confirm",
"external_reference_id" => "{{payment_reference}}",
"client_number" => "250792576426"
]
$request = new Request('POST', '{{base_url}}/v1/merchant/pay/init', $headers, $body);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import http.client
conn = http.client.HTTPSConnection("{{base_url}}")
payload = {
"amount": 500,
"currency": "RWF",
"callback_url": "https://webhook.site/929f9123-0c85-4f84-ab30-6d4924eb3813",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "{{payment_reference}}",
"client_number": "250792576426"
}
headers = {
'mode' : 'test',
'locale' : 'english',
'Authorization' : 'Bearer {{token}}'
}
conn.request("POST", "/v1/merchant/pay/init", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'Authorization: Bearer {{token}}' \
--data {
"amount": 500 \
"currency": "RWF" \
"callback_url": "https://webhook.site/929f9123-0c85-4f84-ab30-6d4924eb3813" \
"return_url": "https://myapp.com/order/confirm" \
"external_reference_id": "{{payment_reference}}" \
"client_number": "250792576426" \
}
'{{base_url}}/v1/merchant/pay/init'
Unirest.setTimeouts(0, 0);
HttpResponse<String> response = Unirest.post("{{base_url}}/v1/merchant/pay/init")
.header("mode", "test")
.header("locale", "english")
.header("Authorization", "Bearer {token}")
.body("{\n \"amount\": 500,\n \"currency\": \"RWF\",\n \"callback_url\": \"https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba\",\n \"return_url\": \"https://myapp.com/order/confirm\",\n \"external_reference_id\": \"xyz12345678\",\n \"client_number\": \"237659352833\"\n}")
.asString();
var axios = require('axios');
var data = '{\n "amount": 500,\n "currency": "RWF",\n "callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",\n "return_url": "https://myapp.com/order/confirm",\n "external_reference_id": "xyz12345678",\n "client_number": "250792576426"\n}';
var config = {
method: 'post',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/merchant/pay/init',
headers: {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {token}',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
POST /v1/merchant/pay/init HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Content-Length: 247
Authorization: Bearer {{token}}
{
"amount": 100,
"currency": "XAF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "xyz12345678",
"client_number": "237659352833"
}
Request body
{
"amount": 500,
"currency": "RWF",
"callback_url": "https://webhook.site/929f9123-0c85-4f84-ab30-6d4924eb3813",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "{{payment_reference}}",
"client_number": "250792576426"
}
Response Body
{
"status_code": 200,
"message": "Your payment is processing ...",
"data": {
"amount": "500",
"currency": "RWF",
"status": "PENDING",
"external_reference_id": "569248e0-f408-4d3d-89ad-b159077c25550c85",
"payment_reference": "335c581e-c794-484f-8ad1-c13e55359d4a",
"client_number": "250792576426",
"message": "Payment initiated. Please if you did not receive a push confirmation, dial *182*7# . Follow the prompt to approve your payment."
}
}
Collect payment directly from a user's mobile money account.
1. Initiate a payment request
This request generates a prompt that the user will confirm to approve the payment. When payment is done, it takes between 2 to 5 minutes to settle, then a callback is sent or you can check the status using the reference returned by the request.
POST {{BASE_URL}}/v1/merchant/pay/init
Authorization
Refer to the section "Direct Pay Authorization".
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| Authorization | - | true | The bearer token authorization obtained from the token endpoint. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
| api-key | - | true | This is the collection api-key. It is usually the fully qualified phone number of the merchant. You can always request it from your account details via the chatbot. All the collections goes to this merchant wallet. |
Request body
| Field | Type | Required | Description |
|---|---|---|---|
| amount | integer | true | The amount to charge the user, in the currency specified. |
| currency | string | true | The local currency to charge the user with. Will return an error if an unsupported currency is provided. |
| callback_url | string | false | We will send the final status of the transaction to this url as a post request. This can be used to terminate the transaction in your application. |
| return_url | string | false | Not used for this request. |
| external_reference_id | string | true | This id is unique to your system and can be used to trace the transaction later. |
| client_number | string | true | This is the full client number of their wallet. It must include the correct country code for the currency charged. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. Contains redirect_url to redirect user to complete payment, and token_reference to confirm the transaction. |
2. Check payment status
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english',
'Authorization' => 'Bearer token',
];
$request = new Request('GET', '{{base_url}}/v1/merchant/pay/status/{{payment_reference}}', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import requests
url = "{{base_url}}/v1/merchant/pay/status/{{payment_reference}}"
payload={}
headers = {
'mode': 'test',
'locale': 'english',
'Authorization' => 'Bearer token',
}
response = requests.request("GET", url, headers=headers, data=payload)
print(response.text)
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'Authorization: Bearer {token}' \
'{{base_url}}/v1/merchant/pay/status/{{payment_reference}}'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("application/json");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("{{base_url}}/v1/merchant/pay/status/{payment_reference}")
.method("GET", body)
.addHeader("Authorization", "Bearer {token}")
.addHeader("mode", "test")
.addHeader("locale", "english")
.build();
Response response = client.newCall(request).execute();
var axios = require('axios');
var config = {
method: 'get',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/merchant/pay/status/{payment_token}',
headers: {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {token}'
}
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
GET /v1/merchant/pay/status/{{payment_reference}} HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Authorization: Bearer {token}
Request body
Response Body
{
"status_code": 200,
"message": "Payment status obtained.",
"data": {
"transaction_amount": 500,
"transaction_id": "335c581e-c794-484f-8ad1-b13e55359d4a",
"ext_transaction_id": "569248e0-f408-4d3d-89ad-c159077c25550c85",
"amount": 500,
"currency": "RWF",
"client": "Agency",
"merchant": "Agency",
"status": "PROCESSING",
"exchange_rate": 0,
"callback": "https://webhook.site/929f9123-0c85-4f84-ab30-6d4924eb3813",
"created_time": "9/29/2024 10:49:57 PM",
"updated_time": "9/29/2024 10:49:57 PM"
}
}
Check status of the payment made using the "payment_reference" obtained in the previous call.
GET {{BASE_URL}}/v1/merchant/pay/status/{payment_reference}
Authorization
Refer to the Section: "Direct Pay Authorization".
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| Authorization | - | true | The bearer token authorization obtained from the token endpoint. |
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Path parameter
| Field | Type | Required | Description |
|---|---|---|---|
| payment_reference | string | true | When you made a payment request, you received a payment_reference in the data field. Use it to get the payment status of the transaction. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- transaction_id - An immutable ID of the transaction generated upon initialization.
- ext_transaction_id - The refeerence ID of the transaction in your system.
- transaction_amount - Amount charged the user
- amount - Amount charged the user
- currency - The currency charged the user
- status - The status of the transaction. Can be any of PENDING, PROCESSING, SUCCESS, FAILED, EXPIRED or CANCELLED
- client - The name of the client charged if applicable.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction if applicable.
- callback_url - The callback url where this payload was sent as a POST request.
- created_at - The time the transaction was initiated.
- updated_at - The time the transaction was lastly updated.
Direct Disbursement
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english',
'Authorization' => 'Bearer {{token}}'
];
$payload = [
"client" => "250792576426",
"amount" => 100,
"currency" => "RWF",
"callback_url" => "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"external_reference_id" => "{{deposit_reference}}"
]
$request = new Request('POST', '{{base_url}}/v1/merchant/deposit/pay', $headers, $payload);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import http.client
conn = http.client.HTTPSConnection("{{base_url}}")
payload = [
"client": "250792576426",
"amount": 100,
"currency": "RWF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"external_reference_id":"{{deposit_reference}}"
]
headers = {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {{token}}'
}
conn.request("POST", "/v1/merchant/deposit/pay", payload, headers)
res = conn.getresponse()
data = res.read()
print(data.decode("utf-8"))
wget --no-check-certificate --quiet \
--method POST \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'Authorization: Bearer {{token}}' \
--body '{
"client": "250792576426",
"amount": 100,
"currency": "RWF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"external_reference_id":"{{deposit_reference}}"
}' \
'{{base_url}}/v1/merchant/deposit/pay'
Unirest.setTimeouts(0, 0);
HttpResponse<String> response = Unirest.post("{{base_url}}/v1/merchant/deposit/pay")
.header("mode", "test")
.header("locale", "english")
.header("Authorization", "Bearer {token}")
.body("{\n \"amount\": 100,\n \"currency\": \"XAF\",\n \"callback_url\": \"https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba\",\n \"return_url\": \"https://myapp.com/order/confirm\",\n \"external_reference_id\": \"xyz12345678\",\n \"client\": \"250792576426\"\n}")
.asString();
var axios = require('axios');
var data = '{\n "amount": 100,\n "currency": "RWF",\n "callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",\n "return_url": "https://myapp.com/order/confirm",\n "external_reference_id": "xyz12345678",\n "client": "250792576426"\n}';
var config = {
method: 'POST',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/merchant/deposit/pay',
headers: {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {token}',
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
POST /v1/merchant/deposit/pay HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Authorization: Bearer {token}
Content-Length: 247
{
"amount": 100,
"currency": "RWF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "xyzabx12345678",
"client": "250792576426"
}
Request body
{
"amount": 100,
"currency": "XAF",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"return_url": "https://myapp.com/order/confirm",
"external_reference_id": "xyz12345678",
"client_number": "237659352833"
}
Response Body
{
"status_code": 200,
"message": "Merchant deposit is processing.",
"data": {
"amount": "100",
"currency": "RWF",
"status": "PENDING",
"client_number": "250792576426",
"payment_reference": "b7c411a0-4cbf-42f3-8804-a8c851836057",
"external_reference_id": "d911576a-5181-4cd6-8e8a-4a76fd31ba9e",
"message": "Transfer initiated. Processing will soon begin."
}
}
Send directly to a user's momo account.
1. Initiate a direct transfer request
This request sends money from merchant's balance to user's mobile money. When request succeeds, you can receive notification after about 2 minutes. If request fails, it may take up to 10 minutes to update.
POST {{BASE_URL}}/v1/merchant/deposit/pay
Authorization
See disbursement authorization section above.
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
| Authorization | true | The disbursement bearer token. |
Request body
| Field | Type | Required | Description |
|---|---|---|---|
| amount | integer | true | The amount to send to the user, in the currency specified. |
| currency | string | true | The local currency to send the user with. Will return an error if an unsupported currency is provided. |
| callback_url | string | false | We will send the final status of the transaction to this url as a post request. This can be used to terminate the transaction in the caller application. |
| external_reference_id | string | true | This id is unique to your system and can be used to trace the transaction later. |
| client | string | true | This is the full momo client number. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data when request is successful. Contains amount, currency, status, client_number, payment_reference which is the reference used to check transaction. Also we find the external_transaction_id, which is the id in your system for this transaction. Also we have message, a human readable message that could be shown to your users based on the status. |
2. Check Disbursement payment status
<?php
$client = new Client();
$headers = [
'mode' => 'test',
'locale' => 'english'
'Authorization' => 'Bearer {token}'
];
$request = new Request('GET', '{{base_url}}/v1/merchant/deposit/status/{payment_reference}', $headers);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
import requests
url = "{{base_url}}/v1/merchant/deposit/status/{payment_reference}"
payload={}
headers = {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {token}',
}
response = requests.request("GET", url, headers=headers, data=payload)
print(response.text)
wget --no-check-certificate --quiet \
--method GET \
--timeout=0 \
--header 'mode: test' \
--header 'locale: english' \
--header 'Authorization: {token}' \
'{{base_url}}/v1/merchant/deposit/status/{payment_reference}'
OkHttpClient client = new OkHttpClient().newBuilder()
.build();
MediaType mediaType = MediaType.parse("text/plain");
RequestBody body = RequestBody.create(mediaType, "");
Request request = new Request.Builder()
.url("{{base_url}}/v1/merchant/deposit/status/{payment_reference}")
.method("GET", body)
.addHeader("mode", "test")
.addHeader("locale", "english")
.addHeader("Authorization", "Bearer {token}")
.build();
Response response = client.newCall(request).execute();
var axios = require('axios');
var config = {
method: 'get',
maxBodyLength: Infinity,
url: '{{base_url}}/v1/merchant/deposit/status/{payment_reference}',
headers: {
'mode': 'test',
'locale': 'english',
'Authorization': 'Bearer {token}',
}
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
GET /v1/merchant/deposit/status/{payment_reference} HTTP/1.1
Host: {{base_url}}
mode: test
locale: english
Authorization: Bearer {token}
Request body
Response Body
{
"status_code": 200,
"message": "Payment status obtained.",
"data": {
"transaction_amount": 200,
"transaction_id": "xyz12345678211",
"ext_transaction_id": "abc-123-xyz",
"amount": 200,
"currency": "RWF",
"client": "250792576426",
"merchant": "Merchant Store/Shop",
"status": "SUCCESS",
"exchange_rate": 665,
"callback": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"created_time": "9/28/2023 10:49:02 PM",
"updated_time": "9/28/2023 10:49:02 PM"
}
}
Check status of the payment made using the payment_reference
GET {{BASE_URL}}/v1/merchant/deposit/status/{payment_reference}
Authorization
Use disbursement token
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| Authorization | true | The authorization token from the disbursement authentication request. | |
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Path parameter
| Field | Type | Required | Description |
|---|---|---|---|
| payment_reference | string | true | The reference received after initializing the transfer. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains metadata for transaction. The following info is found in the object: |
- transaction_id - An immutable ID of the transaction generated upon initialization.
- ext_transaction_id - The refeerence ID of the transaction in your system.
- transaction_amount - Amount charged the user
- amount - Amount charged the user
- currency - The currency charged the user
- status - The final status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The client momo phone number that received the deposit.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction if applicable
- callback_url - The callback url where this payload was sent as a POST request.
- created_at - The time the transaction was initiated.
- updated_at - The time the transaction was lastly updated.
Wallet Account creation
<?php
$client = new Client();
$body = '{
"phone_number": "250790000000",
"language": "french",
"name": "ext user",
"email":"demo@gmail.com",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba"
}';
$request = new Request('POST', '{{base_url}}/v1/wallet/create', [], $body);
$res = $client->sendAsync($request)->wait();
echo $res->getBody();
wget --no-check-certificate --quiet \
--method POST \
--timeout=0 \
--header '' \
--body-data '{
"phone_number": "250790000000",
"language": "french",
"name": "ext user",
"email":"demo@gmail.com",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba"
}' \
'{{base_url}}/v1/wallet/create'
Unirest.setTimeouts(0, 0);
HttpResponse<String> response = Unirest.post("{{base_url}}/v1/wallet/create")
.body("{\n \"phone_number\": \"250790000000\",\n \"language\": \"french\",\n \"name\": \"ext user\",\n \"email\":\"demo@gmail.com\",\n \"callback_url\": \"https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba\"\n}")
.asString();
import requests
url = "{{base_url}}/v1/wallet/create"
payload = "{\n \"phone_number\": \"250790000000\",\n \"language\": \"french\",\n \"name\": \"ext user\",\n \"email\":\"demo@gmail.com\",\n \"callback_url\": \"https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba\"\n}"
headers = {}
response = requests.request("POST", url, headers=headers, data=payload)
print(response.text)
POST /v1/wallet/create HTTP/1.1
Host: {{base_url}}
Content-Length: 189
{
"phone_number": "250790000000",
"language": "french",
"name": "ext user",
"email":"demo@gmail.com",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba"
}
Request Body:
{
"phone_number": "250790000001",
"language": "french",
"name": "ext user",
"email":"dev12@gmail.com",
"callback_url": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba"
}
Response Body:
{
"status_code": 200,
"message": "Your wallet account has been created. Please confirm your security PIN from the link you have received.",
"data": {
"email": "demo25@gmail.com",
"id": "25079000025",
"confirm_url": "http://localhost:3000/user-setup/5454eb38-9b75-453e-8a66-7eea723d9a1e",
"phone_number": "25079000025",
"wallet_balance": 0
}
}
Create a new Wallet account
POST {{BASE_URL}}/v1/wallet/create
Authorization
Authorization is by api-key. Add an api-key header for authorization using the collection API KEY (fully qualified merchant phone number).
Request Headers
| Header | Default | Required | Description |
|---|---|---|---|
| locale | english | false | Language in which API messages are returned. Possible values are english or french. |
| mode | test | true | This value will be used in future to determine the scope in which the requests will run. It can either be test or live. |
Request body
| Field | Type | Required | Description |
|---|---|---|---|
| phone_number | string | true | The user's whatsapp phone number including country code. |
| language | string | false | The user's language for messages sent to them by the chatbot. |
| name | string | true | The user's full name. |
| string | true | The user's email. Has to be unique, we verify it. | |
| callback_url | string | false | The url we post the result of the account creation to. |
Response body
| Field | Type | Required | Description |
|---|---|---|---|
| status_code | integer | true | A standard http status code for the operation. Can be any of 2xx, 3xx, 4xx or 5xx. 2xx codes mean operation succeeded. |
| message | string | true | Describes the operation state or error. |
| data | object | false | Contains meta data only when request is successful. The following info is found in the object: |
- email - The user's email as provided in request.
- id - The user's whatsapp chatbot ID.
- wallet_balance - The default account balance in EUR.
- phone_number - The users phone number
- confirm_url - The url to send to the user so they can confirm their PIN. Expires in 5 minutes.
Webhooks
Webhook notifications for every completed transaction.
We notify callback urls whenever a transaction completes. We trigger the endpoint once if available and never again. However, we intend to trigger the callbacks few more times if unreacheable at the time of trigger. Be careful to integrate such behavior in your system so as not to double update resources in your system.
Collection Webhook
Payload Body:
{
"transaction_amount": 100,
"transaction_id": "xyz12345678211",
"amount": 100,
"currency": "XAF",
"client": "Akah client",
"merchant": "Merchant Store/Shop",
"status": "SUCCESS",
"exchange_rate": 665,
"callback": "https://webhook.site/1b42f8f1-3d88-43fe-af36-ce33e259d3ba",
"created_time": "9/28/2023 10:49:02 PM",
"updated_time": "9/28/2023 10:49:02 PM"
}
This is called when a payment collection transaction is completed.
The following info is found in the payload:
- transaction_id - The unique ID of the transaction returned or specified in the initation request.
- transaction_amount - Amount charged the user
- amount - Amount charged the user
- currency - The currency charged the user
- status - The final status of the transaction. Can be any of SUCCESS, FAILED, EXPIRED OR CANCELLED. Temporal status are PENDING and PROCESSING.
- client - The name of the client charged if available.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction if applicable
- callback_url - The callback url where this payload was sent as a POST request.
- created_time - The time the transaction was initiated.
- updated_time - The time the transaction was lastly updated.
Disbursement Webhook
Payload Body:
{
"amount": 1000,
"currency": "RWF",
"client": "Mure Mabashiyi",
"merchant": "Point Savy Limited",
"status": "SUCCESS",
"exchange_rate": 1200,
"callback": "https://webhook.site/9796f4ae-e7b1-4ae5-9274-c04b941b729e",
"created_time": "9/29/2024 01:15:33 AM",
"updated_time": "9/29/2024 01:15:33 AM"
}
This is called when a wallet deposit transaction completes.
The data in the payload is this:
- amount - Amount deposited to the user wallet
- currency - The currency used in the deposit to the user
- status - The final status of the transaction. Can be any of PROCESSING, SUCCESS, FAILED OR CANCELLED
- client - The name of the client charged.
- merchant - The merchant name
- exchange_rate - The EUR exchange rate used for that transaction
- callback_url - The callback url where this payload was sent as a POST request.
- created_time - The time the transaction was initiated.
- updated_time - The time the transaction was lastly updated.
Account creation webhook
Payload Body:
{
"email": "demo25@gmail.com",
"id": "25079000025",
"confirm_url": "http://localhost:3000/user-setup/5454eb38-9b75-453e-8a66-7eea723d9a1e",
"phone_number": "25079000025",
"wallet_balance": 0
}
This is called when a wallet account creation process completes.
The following info is found in the payload:
- email - The user's email as provided in request.
- id - The user's whatsapp chatbot ID.
- wallet_balance - The default account balance in EUR.
- phone_number - The users phone number
- confirm_url - The url to send to the user so they can confirm their PIN. Expires in 5 minutes.
Errors
The API uses the following error codes:
| Error Code | Meaning |
|---|---|
| 400 | Bad Request -- Your request is invalid or missing data. (this will have the reason for the bad request) |
| 401 | Unauthorized -- Your API key is wrong or your bearer token is expired or wrong credentials to login. |
| 403 | Forbidden -- The resource requested is not authorized by the given account. |
| 404 | Not Found -- The specified resource could not be found. |
| 405 | Method Not Allowed -- You tried to access a resource with an invalid method. |
| 410 | Gone -- The resource requested has been removed from our servers. |
| 429 | Too Many Requests -- You're requesting too many resources! Slow down! |
| 500 | Internal Server Error -- We had a problem with our server. Try again later. |
| 503 | Service Unavailable -- We're temporarily offline for maintenance. Please try again later. |

